
We've been having a lot of fun with maps recently. From the challenges of dealing with 100,000 markers (see this DrupalCon Portland mapping session) down to smaller maps that attractively reveal the nature of their data locations through animated clustering and beautiful marker images in colours that reflect location type, such as the kind of shop (hairdresser, camera store etc) or the price range of rental accommodation.
For the map maker who is not a pro at Photoshop or similar tool, the bane of a marker image is that its attributes (shape, colour, resolution, #kBytes) are all wrapped up in this one atomic unit: the .png file. When assembling markers for various types of locations you can't easily combine "this" marker image in "that" colour with "this" cute symbol in the middle, in "that" size… And then have all that repeated automatically on the fly by your map, as more locations are added to your site.
But with scalable alternatives spreading rapidly, most notably WOFF, and repositories like Font Awesome and fsymbols featuring more and more cute icons, we are now striding closer to an easier solution.
Drawing form these repositories IP Geolocation Views & Maps let's you superimpose any scalable icon on top of any of your traditional marker images, giving you a smorgasbord of combinations.
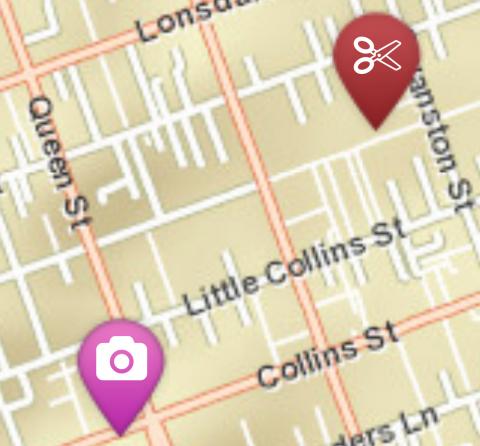
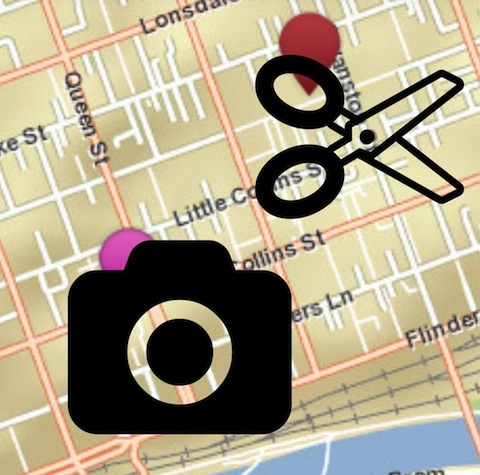
To contrast the font "awesomeness" of the icons versus trad .png we've included a couple of screenshots. The first, a highly zoomed-in map with markers, reveals how both map tiles and marker images have become pixelated during enlargement, while the font icons have not. In the second the font-size of those two special font icons was increased dramatically (and their colours changed to black). Notice the sharpness of these characters, 'cause that's what these are, characters, at any magnification or zoom level? Luvly.

And how much do you have to pay the ferryman, to get those snazzy icons from your server to the other side?
How much? The price in bandwidth is: one. One UTF character. Not a 10k image or even a 1k image. One single UTF character per icon. That's, well… nothing.
Having said that, unlike the fsymbols set, the Font Awesome icons do come with a CSS file for easy icon customisation as well as a WOFF file (or if not supported a TTF or SVG fallback), automatically loaded by your browser. This does constitute a one-off hit of 55kB or so. But that sets you up for as many font icons as you wish, at no further cost in bandwidth.
Thus you can pick & mix marker images and font icons to your heart's content and assemble CSS-stylable, scalable, super-sharp markers to create beautiful maps for your clients. All through an easy UI. No Photoshop in sight.
So for your next map, give IP Geolocation Views & Maps a go and let us know what you think. Available in version 7.x-1.22 and later.
More font icon sets?
o IcoMoon
o Symbolset icons
o 7 Gorgeous icon fonts to speed up your site ...

Comments
Awesome
But where are the instructions to accomplish this? :o))) thanks for the cool post. Cheers Kevin
Instructions are in README and on differentiator panel